Określenie „szablon„, a ściślej „darmowy szablon” może się nie najlepiej kojarzyć. Mamy wrażenie, że jest to sztywno określony wygląd strony, z którym za wiele zrobić się nie da. Faktycznie kiedyś tak było i dość często, nawet dziś, szablony WordPress i innych systemów CMS postrzegane są przez pryzmat czegoś mocno statycznego, skostniałego.
W praktyce na szczęście jest całkiem inaczej i obecnie raczej mówimy o motywach, które często wzbogacone są przez ich twórców w szereg narzędzi pozwalających na wygodną i szybką personalizację. Jeśli do tego dodamy coraz lepszego Gutenberga lub jakikolwiek inny wizualny kreator stron dla WordPressa, np. Elementor, może się okazać, że dany motyw WordPress czy jak wolisz szablon, można tak zmienić, że w niczym nie będzie przypominał tego co oglądamy na jego wersjach demo. Może być nawet o wiele atrakcyjniejszy :)
Darmowe szablony WordPress nie znaczy gorsze!
Kolejny stereotyp w przypadku darmowych szablonów to to, że są kiepskie. Wiele osób postrzega coś darmowego właśnie w ten sposób, ale przecież sam WordPress jest za free, a to jedno z najlepszych rozwiązań do prowadzenia stron jakie są na rynku.
Już sam fakt, że ponad 40% stron w Internecie używa WordPressa, a na rynku systemów CMS WordPress ma udział powyżej 60% mówi samo za siebie. Podobnie jest w przypadku niektórych szablonów.
Wiele z nich pomimo, że są darmowe prezentują się świetnie i dają całkiem fajne możliwości na polu personalizacji. Oczywiście nie wszystkie, bo wiele z nich tworzonych jest przez programistów amatorów bez większego doświadczenia. Ale jeśli chwilę poszukamy, to możemy znaleźć całkiem pokaźną liczbę interesujących propozycji, wśród których znajdziemy i takie, które powinny zawstydzić wielu twórców płatnych rozwiązań czy twórców motywów na indywidualne zamówienie, tzw. motywy szyte na miarę.
Nie bez znaczenia jest tu wspomniana powyżej ogromna popularność WordPressa. Powoduje ona, że WordPress ma największą społeczność developerów, którzy muszą ze sobą konkurować o uwagę użytkownika. Swoje produkty zazwyczaj udostępniają za darmo w repozytorium WordPress, a zarabiają na motywach w wersjach PRO, czyli na wersjach szablonów z poszerzonymi możliwościami. Gdyby tego nie robili, szanse na dłuższe przetrwanie projektu i sensowny jego rozwój byłyby po prostu marne.
No cóż. Szablony dostępne za free mają za zadanie przyciągnąć potencjalnych Klientów i teraz żeby robiły to skutecznie, muszą być w czymś lepsze od innych. Mamy więc efekt konkurencji, który działa na Twoją korzyść. Im lepsze szablony w wersji darmowej, tym więcej użytkowników i więcej Klientów pozyskuje developer.
To właśnie dlatego WordPress ma tak imponującą bibliotekę bezpłatnych skórek. I to właśnie dlatego taki lub inny motyw WordPress niejednokrotnie daje Ci to, czego nie uświadczysz nawet w przypadku płatnych szablonów dla innych systemów CMS, a stworzenie czegoś podobnego na zamówienie byłoby horrendalnie drogie. To wszystko ma realny wpływ nie tylko na ostateczny wygląd Twojej strony, ale przede wszystkim na Twój komfort pracy.
Szablony WordPress – Dwie ważne grupy
Szablony WordPress można ogólnie podzielić na dwie grupy: klasyczne i blokowe. Wiele nich ma jeszcze dwie odmiany: darmowe i płatne. Te bezpłatne znajdziesz zazwyczaj w repozytorium WordPress, a więc bezpośrednio z poziomu panelu zarządzania stroną. Szybko możesz je przeszukać i jeszcze szybciej zainstalować. Druga grupa, to motywy płatne dostępne na stronach developerów lub w takich miejscach jak ThemeForest, Templatemonster i im podobnych.
Większość szablonów bezpłatnych, zwłaszcza tych systematycznie rozwijanych ma swoje bardziej rozbudowane wersje za które trzeba zapłacić jeśli chce się skorzystać z ich możliwości. Nie będziemy się tu koncentrowali na motywach PRO, ale pokażę Ci bezpłatne, klasyczne szablony WordPress, które owszem mają także swoje rozszerzone wersje, ale to co jest istotne, to fakt, że w większości przypadków ich wersje bezpłatne będą w stanie zaspokoić Twoje potrzeby na wielu płaszczyznach.
3 klasyczne, darmowe szablony WordPress
Wszystkie które Ci rekomenduję, to narzędzia niesłychanie skalowalne i wielozadaniowe. To szablony, które pozwolą Ci uruchomić stronę o dowolnej tematyce i w dowolny wizualnie sposób. Nie ma znaczenia czy masz salon SPA, warsztat samochodowy, gabinet lekarski lub sprzedajesz kursy online, ubezpieczenia albo pluszowe misie. Szablony, które za chwilę poznasz sprawdzą się w wielu, często skrajnie odmiennych sytuacjach.
Możesz oczywiście szukać dalej, ale podane rozwiązania mają wszystko to, co powinien dziś oferować dobry motyw, czyli:
- wysoka jakość kodu
- doskonała wydajność
- optymalizacja SEO
- świetna współpraca z builderami takimi jak Gutenberg, Elementor i nie tylko
- ogrom możliwości dostosowania
Każdy szablon jest w pełni responsywny, choć akurat ta cecha nie powinna specjalnie zaskakiwać. To dziś już standard i powiem szczerze, że zdziwiłbym się mocno gdyby ktokolwiek zaproponował Ci stronę bazującą na innym szablonie. Jeśli kogoś takiego znajdziesz, omijaj szerokim łukiem.
Oto one! 3 najlepsze szablony WordPress, które musisz poznać
Nie musisz szukać niczego więcej. Każdy z nich charakteryzuje się wymienionymi powyżej cechami, choć różnią się między sobą pewnymi możliwościami głównie na polu dostosowania. Pracowałem z setkami szablonów i ten zestaw jest aktualnie najlepszą grupą darmowych skórek z jakimi miałem przyjemność obcować. Myślę, że Ty także znajdziesz wśród nich swojego ulubieńca.
Blocksy

Motyw Boksy dla WordPressa to popularny wybór wśród użytkowników ceniących sobie nowoczesność, prostotę i elastyczność. Boksy, znane także jako boxy lub moduły, są kluczowym elementem tego stylu, pozwalającym na tworzenie przejrzystych i uporządkowanych układów stron internetowych. Oto główne cechy i zalety motywu Boksy dla WordPressa:
1. Modularna Struktura
- Elastyczność Układu: Boksy pozwalają na łatwe tworzenie niestandardowych układów strony, pasujących do różnych potrzeb i preferencji.
- Łatwość Personalizacji: Użytkownicy mogą dostosować rozmiar, kolor i styl każdego boxa, by idealnie pasował do ich wizji strony.
2. Nowoczesny Design
- Minimalistyczne Estetyka: Motyw Boksy charakteryzuje się czystym, prostym i eleganckim wyglądem, który jest zarazem modny i funkcjonalny.
- Responsywność: Strony stworzone z wykorzystaniem motywu Boksy są w pełni responsywne, zapewniając doskonałą wydajność na urządzeniach mobilnych.
3. Funkcjonalność
- SEO Friendly: Dzięki optymalizacji dla wyszukiwarek, strony zbudowane na tym motywie są bardziej widoczne i rankingują lepiej w wynikach wyszukiwania.
- Integracja z Wtyczkami: Motyw Boksy współpracuje z wieloma popularnymi wtyczkami WordPressa, umożliwiając rozszerzenie funkcjonalności strony. Świetnie integruje się np. z wtyczką Stackable i Greenshift dla Gutenberga. Uwielbiam te wtyczki :)
4. Łatwość Użytkowania
- Intuicyjny Panel Administracyjny: Nawet początkujący użytkownicy mogą łatwo zarządzać treścią i układem strony dzięki prostemu w obsłudze panelowi administracyjnemu.
- Wsparcie i Dokumentacja: Użytkownicy motywu Boksy mają dostęp do obszernej dokumentacji i wsparcia technicznego, co ułatwia rozwiązywanie problemów.
5. Zastosowania
- Wszechstronność: Motyw Boksy jest idealny dla blogów, portfolio, stron firmowych, członkowskich i e-commerce, oferując elastyczność potrzebną do stworzenia unikalnej obecności online.
6. Wydajność
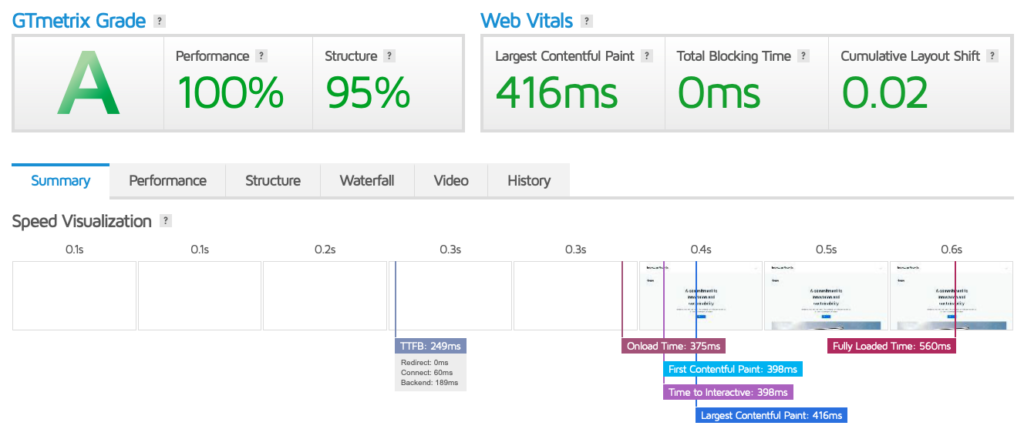
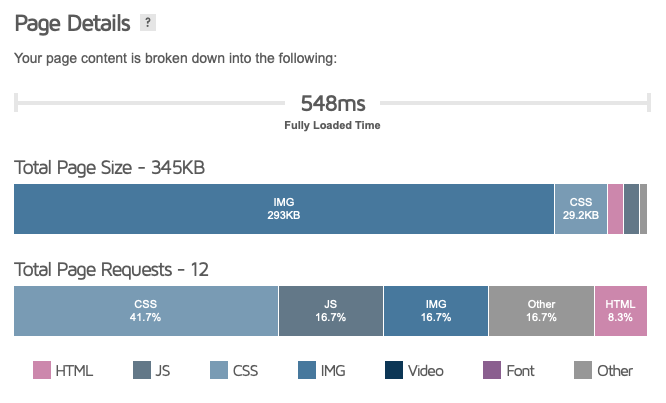
Wydajność Blocksy to jedna z najważniejszych cech tego motywu. Na tym polu nie można się do niczego przyczepić. Wyniki jakie zobaczysz poniżej to test przeprowadzony na platformie GTmetrix. Czysty WordPress z podstawową stroną główną wygenerowaną na starcie w motywie domyślnym WordPressa. Zero jakiejkolwiek optymalizacji.
Testy wszystkich omawianych motywów były przeprowadzone z Frankfurtu w Niemczech.

Testy z innych lokalizacji, np. domyślnie na GTmetrix jest to Kanada, byłyby nieco gorsze z uwagi na znacznie większe odległości jakie pakiety danych muszą pokonać. Oczywiście każdy sprawdzian bazował na tej samej stronie, a jedyne co się zmieniało to aktywny motyw.
Blocksy wygenerowało taki wynik:


Blocksy – Podsumowanie
Motyw Boksy dla WordPressa to świetny wybór dla tych, którzy szukają nowoczesnego, elastycznego i łatwego w obsłudze rozwiązania do tworzenia stron internetowych. Jego modularna struktura, nowoczesny design, wysoka funkcjonalność, łatwość użytkowania i wszechstronność sprawiają, że jest to jeden z bardziej popularnych wyborów w świecie WordPressa.
Astra

Motyw Astra dla WordPressa to jeden z najlżejszych i najbardziej elastycznych motywów dostępnych na rynku. Jest to wybór idealny dla osób szukających szybkiego, łatwego w konfiguracji i wszechstronnego rozwiązania do budowy witryn. Oto główne cechy i zalety motywu Astra:
1. Wysoka Wydajność
- Lekka Konstrukcja: Astra jest znana ze swojej niewielkiej wagi, co znacząco przyspiesza czas ładowania strony.
- Optymalizacja dla SEO: Motyw jest zbudowany z myślą o SEO, co pomaga w osiągnięciu lepszego rankingu strony w wynikach wyszukiwania.
2. Elastyczność i Personalizacja
- Bogate Opcje Personalizacji: Astra oferuje szeroką gamę opcji dostosowania, pozwalając na zmianę układu, kolorów, czcionek i wielu innych elementów bez konieczności pisania kodu.
- Kompatybilność z Kreatorami Stron: Motyw doskonale współpracuje z popularnymi konstruktorami stron, takimi jak Gutenberg, Elementor czy Beaver Builder.
3. Łatwość Użytkowania
- Gotowe Szablony Stron: Astra oferuje wiele gotowych szablonów czy może lepiej nazwać je przykładowymi stronami, które można łatwo importować i dostosować, przyspieszając proces tworzenia.
- Intuicyjny Panel sekcji Dostosuj: Panel opcji motywu jest przejrzysty i łatwy w obsłudze, co jest przyjazne dla początkujących użytkowników.
4. Wsparcie i Dokumentacja
- Regularne Aktualizacje: Astra jest regularnie aktualizowana, aby zapewnić kompatybilność z najnowszymi wersjami WordPressa.
- Obszerne Wsparcie Techniczne i Dokumentacja: Użytkownicy mają dostęp do szczegółowej dokumentacji i wsparcia (wersja PRO), co jest pomocne w procesie rozwiązywaniu problemów i nauki.
5. Wszechstronność Zastosowań
- Motyw Idealny dla Różnych Typów Witryn: Motyw sprawdza się zarówno dla blogów, stron firmowych, portfolio, jak i sklepów internetowych dzięki integracji z WooCommerce.
6. Wydajność
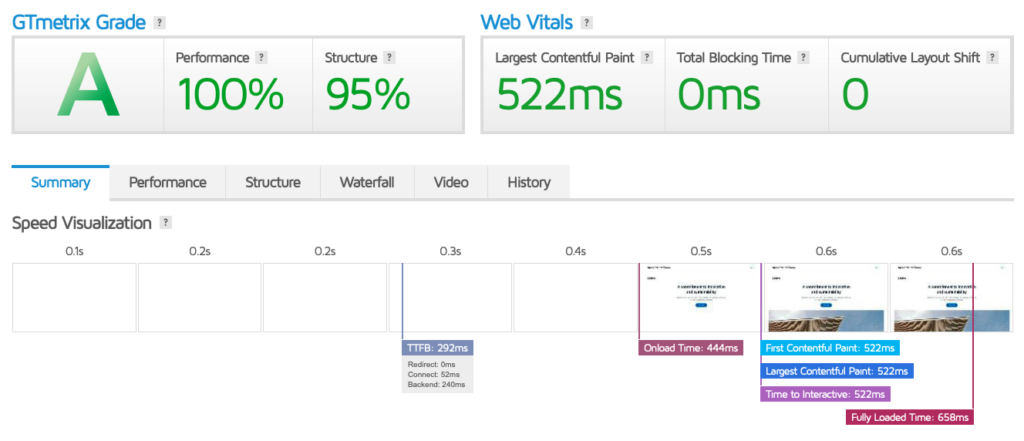
Astra to kolejny motyw z cyklu super wydajnych i świetnie napisanych. Wyniki testu wykonane analogicznie jak w przypadku Blocksy na tej samej stronie tylko z aktywnym motywem Astra prezentują się w taki sposób:


Jak widzisz wyniki są bardzo zbliżone do wyników motywu Blocksy. Niektóre metryki są minimalnie lepsze inne minimalnie gorsze, ale są to tak niewielkie różnice że śmiało mogą podpaść pod tolerancję błędu związaną z przepływem pakietów przez sieć.
Astra – Podsumowanie
Motyw Astra dla WordPressa to wszechstronne, wydajne i elastyczne rozwiązanie, które jest odpowiednie dla szerokiego spektrum użytkowników – od blogerów po właścicieli sklepów internetowych. Dzięki jego lekkości, łatwości konfiguracji i personalizacji, kompatybilności z kreatorami stron oraz obszernemu wsparciu i dokumentacji, Astra stanowi popularny wybór w świecie WordPressa.
Kadecne

Motyw Kadence dla WordPressa zdobywa popularność jako jeden z najbardziej wszechstronnych i intuicyjnych motywów dostępnych na rynku. Jego elastyczność, nowoczesny design oraz łatwość konfiguracji sprawiają, że jest to doskonały wybór zarówno dla początkujących, jak i zaawansowanych użytkowników WordPressa. Oto kilka kluczowych cech i zalet motywu Kadence:
1. Elastyczność i Personalizacja
- Zaawansowane Opcje Dostosowywania: Kadence oferuje bogate możliwości personalizacji, umożliwiając zmianę układów, kolorów, czcionek i wielu innych aspektów bez konieczności pisania kodu.
- Konstruktor Nagłówków i Stopki: Użytkownicy mogą tworzyć niestandardowe nagłówki i stopki za pomocą intuicyjnego interfejsu przeciągania i upuszczania.
2. Optymalizacja
- Optymalizacja dla Szybkości: Kadence jest znany ze swojej lekkości i szybkości, co przekłada się na szybsze ładowanie stron i lepszą wydajność.
- SEO Friendly: Struktura motywu jest zoptymalizowana pod kątem wyszukiwarek, wspierając lepsze pozycjonowanie strony.
3. Kompatybilność
- Wsparcie dla Kreatorów Stron: Motyw świetnie współpracuje z popularnymi kreatorami stron, takimi jak Gutenberg, Elementor itp.
- WooCommerce Ready: Kadence jest w pełni kompatybilny z WooCommerce, co ułatwia tworzenie sklepów internetowych.
4. Gotowe Strony Startowe
- Szablony i Starter Kits: Kadence oferuje zestaw gotowych stron startowych, które można łatwo importować, co przyspiesza proces tworzenia strony.
5. Intuicyjność i Łatwość Użytkowania
- Przyjazny dla Początkujących: Dzięki intuicyjnej konstrukcji i łatwości w obsłudze, Kadence jest idealnym wyborem dla osób, które dopiero zaczynają swoją przygodę z WordPress.
6. Wsparcie i Społeczność
- Regularne Aktualizacje i Wsparcie: Kadence oferuje regularne aktualizacje i solidne wsparcie techniczne.
- Aktywna Społeczność Użytkowników: Istnieje rosnąca społeczność użytkowników Kadence, która dzieli się wskazówkami i najlepszymi praktykami.
6. Wydajność
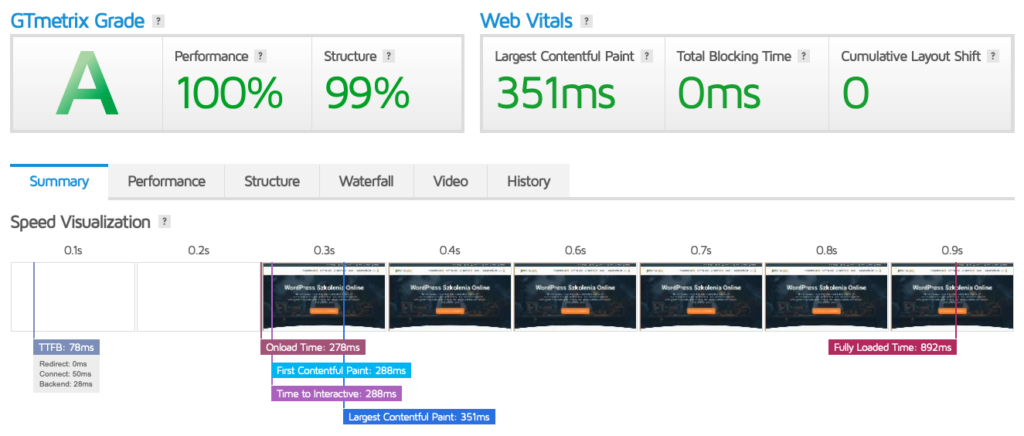
Podobnie jak w przypadku poprzedników rzućmy okiem na wyniki testu GTmetrix:


Tu widać nieco większą różnicę w stosunku do poprzedników chociażby CLS balansujące na krawędzi akceptowanej przez Google wartości, ale to wciąż świetny wynik. Zresztą jeśli popatrzymy na całkowity czas załadowania się strony, to akurat na tym teście Kadence wypadło najkorzystniej, choć są to oczywiście milisekundy, których wartość przy każdym teście będzie się nieco wahać co dotyczy każdego testowanego motywu.
Kadence – Podsumowanie
Motyw Kadence wyróżnia się na tle innych motywów WordPress wszechstronnością, wysoką wydajnością i łatwością w dostosowywaniu. Jego zaawansowane opcje personalizacji, kompatybilność z popularnymi narzędziami i kreatorami stron, a także przyjazność dla użytkownika sprawiają, że jest to doskonały wybór dla szerokiego spektrum projektów internetowych, od prostych blogów po zaawansowane strony e-commerce.
Wróćmy jeszcze do wydajności
Ten temat zawsze budzi emocje. Który motyw będzie najwydajniejszy? W praktyce zależy to nie tylko od motywu jaki wybierzesz, ale także od tego jak pod kątem wydajności swoją stronę zoptymalizujesz, jakich wtyczek będziesz używać czy nawet to jak będziesz aranżować treści na swoich stronach. Wszystko co zrobisz może mieć pozytywny lub negatywny wpływ na metryki wydajności i jakości Twojej strony! Nie zapominaj o tym.
Dobra wiadomość jest jednak taka, że dysponując odpowiednią wiedzą i umiejętnościami możesz stosunkowo łatwo doprowadzić do sytuacji w której Twoja witryna będzie miała dobre wyniki.
Weźmy jako przykład PoznajWP czyli stronę na której jesteś. W chwili gdy piszę ten artykuł jest tu zainstalowany motyw Blocksy plus jego dodatek PRO oraz 41 aktywnych wtyczek. Dla porównania powyższe testy wydajności bazowały na instalacji WordPress tylko z 1 aktywną wtyczką.
Czy przy 41 wtyczkach na testowanych stronach te wyniki byłyby też tak dobre bez optymalizacji? Zdecydowanie nie, ale jeśli umiejętnie zoptymalizujesz swoją witrynę działającą na dobrym hostingu WordPress, to nawet przy tej ilości wtyczek lub większej można osiągnąć podobny wynik, a nawet lepszy :) Spójrz na metryki PoznajWP:


Są wyraźnie atrakcyjniejsze od tych zaprezentowanych przy stronach z dowolnym omawianym motywem i jedną aktywną wtyczką.
Podsumowanie
Każdy z zaprezentowanych motywów jest godny zainteresowania. Na każdym z nich zbudujesz atrakcyjną, wydajną stronę internetową. To na który ostatecznie się zdecydujesz powinno zależeć wyłącznie od tego z którym motywem czujesz się bardziej komfortowo podczas pracy. Dlatego najpierw je przetestuj, a jeśli masz mój Kurs WordPress, to na nim szczegółowo omawiam każdy z tych motywów dzięki czemu poznasz je i nauczysz się z nich korzystać w ekspresowym tempie.
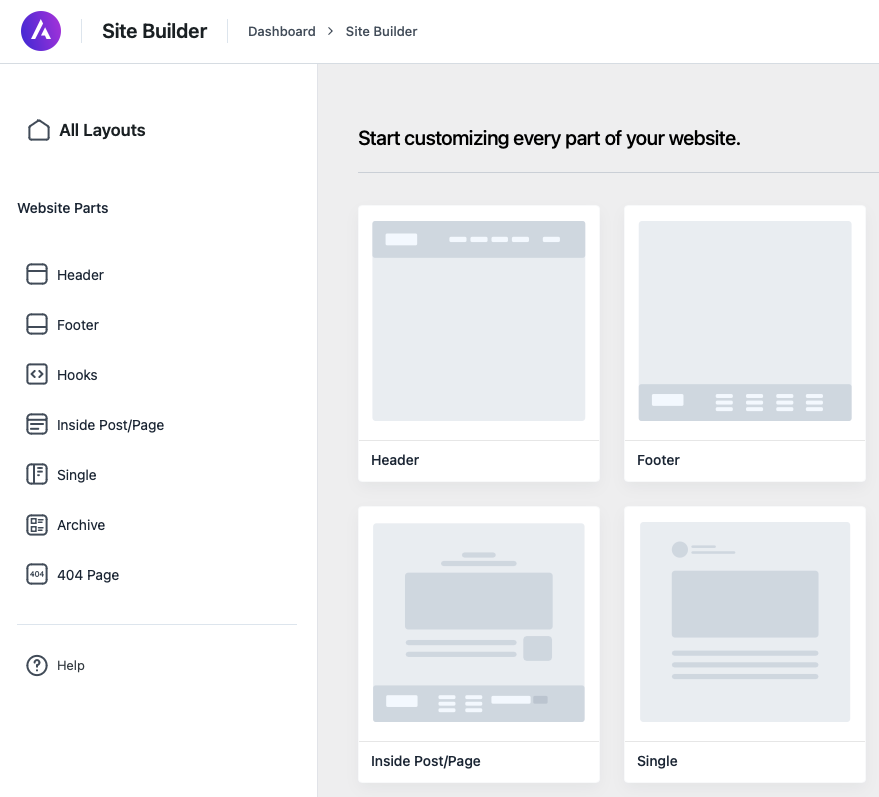
Ważne tylko żebyś miał świadomość, że na każdym z nich jesteś w stanie zbudować praktycznie każdy rodzaj witryny. Co więcej, jeśli zdecydujesz się na wersję PRO w twoje ręce trafią także narzędzia umożliwiające budowanie layoutu dla poszczególnych rodzajów treści. Mocno widoczne jest to w przypadku motywu Astra PRO, bo nawiązuje wizualnie do kreatora motywów w Elementorze. Wygląda to fajnie:

Z kolei w motywie Blocksy PRO nie ma aż tak sympatycznego interfejsu, jest znacznie prostszy, ale można zrobić praktycznie to samo :)

Bardzo pomocne w przypadku gdy budujesz nieco bardziej złożoną witrynę niż tylko podstawowa strona o charakterze wizytówki.


