Jeśli chcesz dodać na swojej stronie przycisk, po kliknięciu którego Twoi klienci będą mogli błyskawicznie nawiązać z Tobą połączenie telefonicznie zatrzymaj się chwilę i przeczytaj ten tekst.
Gdy Twój potencjalny Klient trafia na stronę, może być wstępnie zainteresowany tym co masz mu do zaoferowania. Jeśli tak jest, zwłaszcza gdy to zainteresowanie jest dość znaczące, szuka danych kontaktowych, aby dowiedzieć się czegoś więcej i w konsekwencji być może skorzystać z Twojej oferty. Niestety spory odsetek takich osób nie podejmuje wysiłku i nie klika w zakładkę kontakt. Aby więc nieco zwiększyć poziom konwersji związanej z nawiązaniem pierwszego kontaktu stosuje się wiele technik, których zadaniem jest przede wszystkim ułatwienie kontaktu. Jedną z nich jest dodanie prostej ikonki zapraszającej do kontaktu telefonicznego :)
Na pewno widziałeś na wielu stronach takie ikonki (zazwyczaj w prawym lub lewym dolnym rogu strony). Wiele z nich to konsekwencja wdrożenia usług komercyjnych, dość rozbudowanych z szeregiem procesów automatyzacji, co jednak nie zawsze sprawdza się w przypadku małych przedsiębiorstw, gdzie ruch na stronie jest jeszcze stosunkowo niewielki, a co za tym idzie ilość w ten sposób przyjmowanych rozmów jest śladowa.
W takiej sytuacji wystarczy wdrożenie prostego i bezpłatnego mechanizmu, który będzie wyświetlał na urządzeniach mobilnych (na desktopach też jeśli zechcesz) ikonę zapraszającą do kontaktu telefonicznego. Jak to zrobić? Najszybciej wtyczką :)
Call Now Button
Przy użyciu tej wtyczki błyskawicznie dodasz przycisk umożliwiający Twoim klientom szybki kontakt telefoniczny z Tobą.

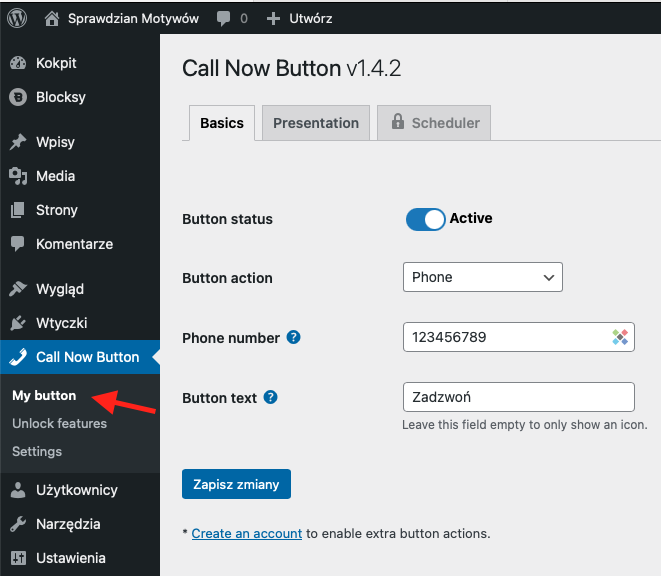
Jak działa ta wtyczka? Niezwykle prosto. Po jej instalacji przejdź do ustawień jak na obrazku poniżej. Aktywuj przycisk i z rozwijanej listy wybierz odpowiednią akcję. Drobna uwaga: w wersji bezpłatnej wtyczki możesz wybrać tylko telefon, ale w naszym przykładzie to wystarczy :)
Idąc dalej wpisz numer telefonu pod jaki Klient zadzwoni klikając w przycisk, a w ostatnim polu wpisz etykietę (może być wezwanie do działania w stylu „Zadzwoń do nas”), która pojawi się obok ikony. Jeśli jej nie chcesz nie wpisuj nic.

Zapisz zmiany i przejdź do zakładki „Presentation” gdzie możesz zmodyfikować wygląd przycisku. Zmień kolor jeśli domyślny Ci nie odpowiada, zmień pozycję przycisku na stronie (domyślnie prawy dolny róg ekranu). Możesz także zdecydować o tym czy przycisk ma się wyświetlać na urządzeniach mobilnych, desktopach czy na dowolnym urządzeniu.
Na samym końcu widzisz bardzo praktyczną opcję pozwalającą zdecydować o tym na których stronach Twojej witryny przycisk ma się wyświetlać lub w drugą stronę: na których stronach ma go nie być. Wprowadzasz ID wpisu lub strony, wybierasz warunek i gotowe :) Jeśli nie wpiszesz żadnego ID przycisk będzie wyświetlał się wszędzie.
Ostatnie ustawienie pozwala włączyć lub wyłączyć przycisk na stronie głównej Twojej witryny.

Po tych czynnościach można zerknąć na front strony i sprawdzić czy przycisk faktycznie się na niej pojawił.

WP Call Button
Druga, sympatyczna wtyczka dla WordPress’a dostępna w bezpłatnym repozytorium.

Przy jej pomocy błyskawicznie dodasz przycisk telefonu na stronie internetowej. W konsekwencji osoba, która ją odwiedzi korzystając ze smartfona, będzie mogła jednym kliknięciem (bez względu gdzie na Twojej stronie będzie) zadzwonić do Ciebie i dopytać o szczegóły oferty.
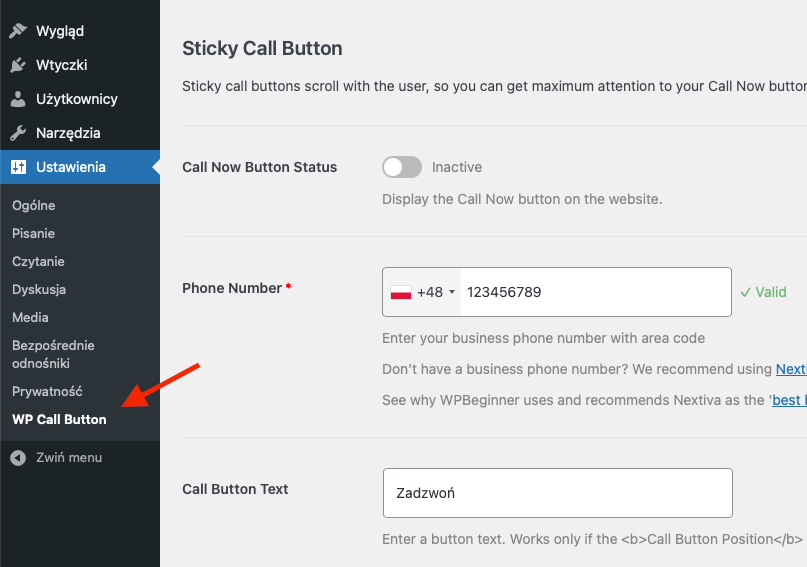
Po instalacji wtyczki przejdź do sekcji Ustawienia > WP Call Button.

Podobnie jak w przypadku poprzedniej omawianej wtyczki klikasz w aktywację, wprowadzasz numer telefonu i tekst przycisku.
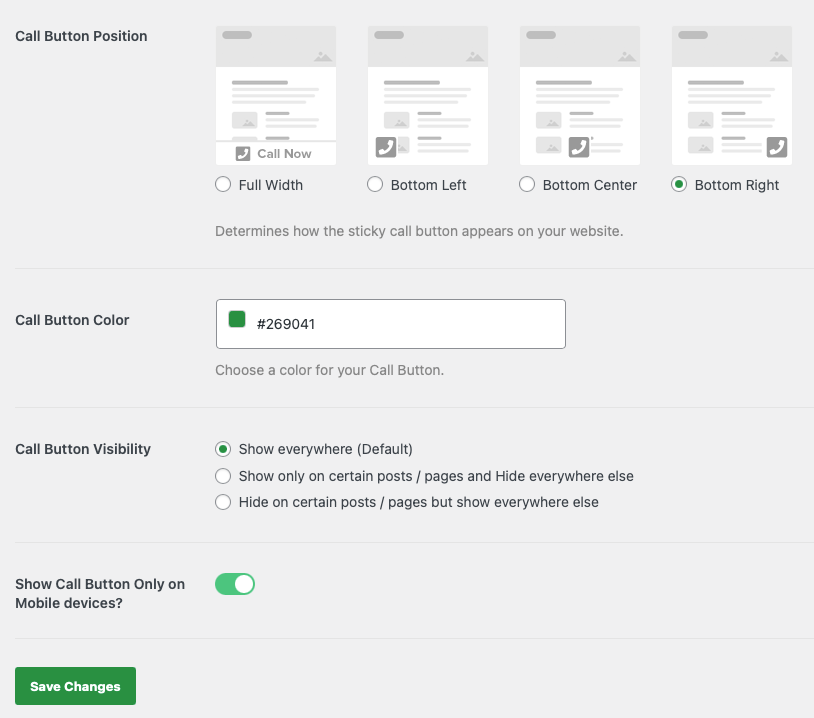
Tu również masz możliwość zdecydowania o położeniu przycisku, jego kolorystyczne i wyświetlić go na wybranych stronach witryny.

W powyższej konfiguracji przycisku będzie on wyświetlał się tylko na urządzeniach mobilnych, co może wyglądać jak na obrazku poniżej:

Podsumowanie
Obie wtyczki są bardzo proste w konfiguracji więc ten proces nie powinien przysporzyć Ci żadnych trudności. Ale czy można taki przycisk dodać w inny sposób?
Oczywiście, że tak. Możesz to zrobić zarówno w Gutenbergu jak i innych bulderach, np. w Elementorze czy Bricks wykorzystując ich standardowe bloki do aranżacji takiego przycisku. Owszem trzeba będzie go odpowiednio ostylować tak aby „przykleił” się w odpowiednim miejscu strony. Link na nim powinien mieć postać tel:+48xxxxxxxxx. Trochę więcej zabawy, ale jeśli nie potrafisz tego zrobić użyj jednej z powyższych wtyczek i w 5 minut przycisk umożliwiający Klientom szybki kontakt telefoniczny pojawi się na Twojej stronie :)


